Untuk INFO kali ini spesial untuk pertemuan yang perdana kang mahfid akan share tentang cara menghilangkan sidebar saat kita ada di kolom postingan/post page caranya sangat lah mudah sekali kita hanya tinggal menambahkan kode berikut tepat di atas kode </head> berikut kodenya :
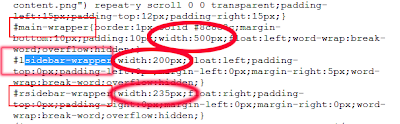
Silahkan sobat lihat yang dilingkari merah itu adalah lebar /width,#main-wrapper,#lsidebar-wrapper,#rsidebar-wrapper,karena yang akan kita tampilkan hanya postingan blog saja secara otomatis lebar #main-wrapper yang semula lebarnya :500px maka jika sidebar akan di hilangkan maka lebarnya harus di tambahkan dengan lebar ke dua sidebar di atas maka jumlahnya menjadi :935px maka penulisan kode nya menjadi seperti ini :
NB : kode yang ada di atas adalah untuk template yang menggunakan 1 sidebar
Sedangkan kode yang kedua adalah untuk template yang menggunakan 2 sidebar dan perlu sobat ke tahui bahwa kode yang ke dua adalah sidebar milik template saya ini jadi jika sobat ingin mempraktekkan ke template sobat silahkan sesuaikan dengan sidebar template sobat sendiri
<style>Coba sobat lihat text yang berwarna merah silahkan sesuaikan dengan sidebar sobat ,sedangkan untuk kode text berwarna biru adalah gabungan lebar antara #sidebar dan #main - wrapper sebagai contoh coba sobat lihat gambar di bawah ini :
<b:if cond='data:blog.pageType == "item"'>
#sidebar-wrapper {display:none}
#main-wrapper {float:left;margin-left:10px;width:940px;}
</b:if>
</style>
 |
| contoh sidebar template ini |
<style>Setelah selesai silahkan save template
<b:if cond='data:blog.pageType == "item"'>
#lsidebar-wrapper{display:none}
#rsidebar-wrapper{display:none}
#main-wrapper {float:left;margin-left:10px;width:935px;}
.post{border-bottom:1px solid #807f7c;padding:5px;margin-bottom:15px;background:transparent url(#)no-repeat center}
</b:if>
</style>
NB : kode yang ada di atas adalah untuk template yang menggunakan 1 sidebar
Sedangkan kode yang kedua adalah untuk template yang menggunakan 2 sidebar dan perlu sobat ke tahui bahwa kode yang ke dua adalah sidebar milik template saya ini jadi jika sobat ingin mempraktekkan ke template sobat silahkan sesuaikan dengan sidebar template sobat sendiri




 06.46
06.46
 Unknown
Unknown

 Posted in:
Posted in: 